EVALUACIÓN
VISIÓN GENERAL
El propósito de esta tarea es evaluar si puedes aprender algo de material y construir una pequeña página web. Esto es importante porque es muy similar a cómo se ejecutan nuestras clases. Implementamos lo que se denomina “aula invertida” en la que se le proporciona el material con anticipación y se espera que lo analicen fuera de las horas de clase y vengan preparados para hacer preguntas, demostrar su comprensión del material y utilizarlo en proyectos individuales o de equipo.
No se preocupe si no puede hacerlo perfectamente, solo haga lo mejor para aprender el material y completar el trabajo. Luego, si está tan inclinado, siéntase libre de hacerlo mejor, hermoso o llamativo. Recuerde, el propósito de este ejercicio es evaluar su capacidad para aprender e implementar nuevas tecnologías.
IMPORTANTE
Antes de comenzar a trabajar en la tarea, asegúrese de leer todas las instrucciones de la evaluación y las sugerencias útiles a continuación para que pueda comprender completamente lo que necesita hacer y ahorrarse algo de tiempo tratando de resolverlo a medida que avanza.
EMPECEMOS
1. Vaya al sitio web de Udemy e inscríbase en la clase gratuita llamada HTML and CSS Foundations. Tendrás que filtrar por tus resultados de búsqueda para mostrar solo los cursos que son Free o, posiblemente, desplazarte por varias páginas del resultado para encontrar el que se parece a la imagen de abajo.
Para obtener crédito adicional: continúe con las secciones restantes y aplique lo que aprendió a la tarea. Este curso es un curso de tipo “inicio rápido” muy condensado. No se desanime si algo no tiene sentido ahora. Cubriremos todo este material con más detalle en la clase.
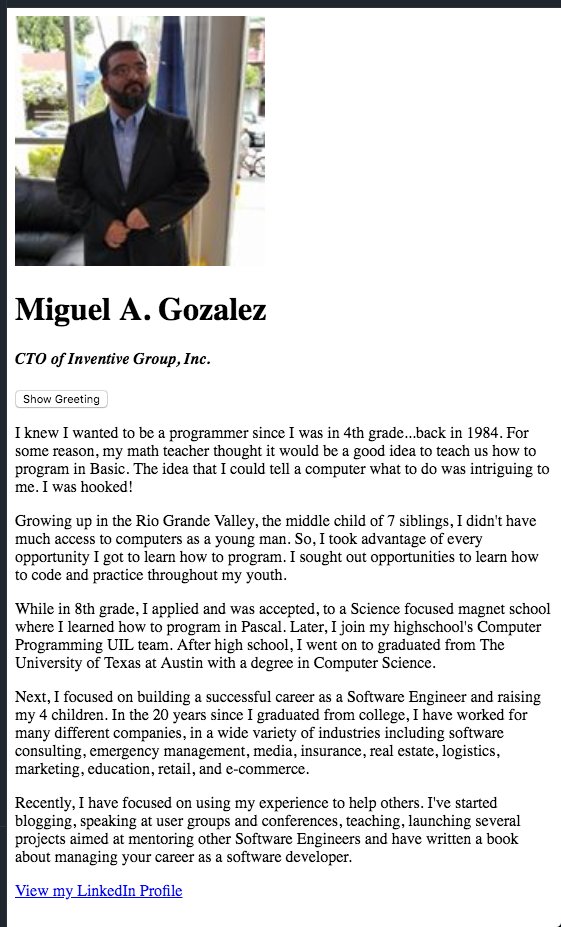
- Usa lo que has aprendido para crear una página web que tenga los siguientes elementos.
- Tu foto
- Tu nombre
- Tu correo electrónico
- Su título de trabajo actual
- Su biografía – debe tener varios párrafos
- Una lista de tus actividades favoritas.
- Un enlace a tu perfil de LinkedIn.
Si no tiene un perfil de LinkedIn, vincule en su lugar a la página principal de Google: http://www.google.com.
- Ahora, visite el sitio web de w3schools y aprenda sobre las JavaScript Popup Boxes.
Para obtener crédito adicional: comience al principio del tutorial de w3schools Javascript y lea todo el contenido, o lea el libro electrónico Eloquent JavaScript y aplique algo que aprenda a esta tarea.
- Use lo que ha aprendido para agregar un botón debajo de su Título en la página que ha creado.
- Haga que el texto que se muestra en el botón – Mostrar Saludo.
- Cree el texto que se muestra cuando se hace clic en el botón – Hola de Javascript.
- La página resultante debe ser similar a la siguiente.
7. Cuando se hace clic en el botón Mostrar Saludo, la ventana emergente resultante debería tener este aspecto.
- Envíe los archivos por correo electrónico para su evaluación a academy+assessment@inventive.io.
Asegúrese de que todos los archivos estén incluidos en el correo electrónico.
- HTML
- CSS
- IMAGEN(ES)
¡Si sabe cómo “comprimir” todos los archivos en un solo archivo “zip”, eso podría funcionar mejor!